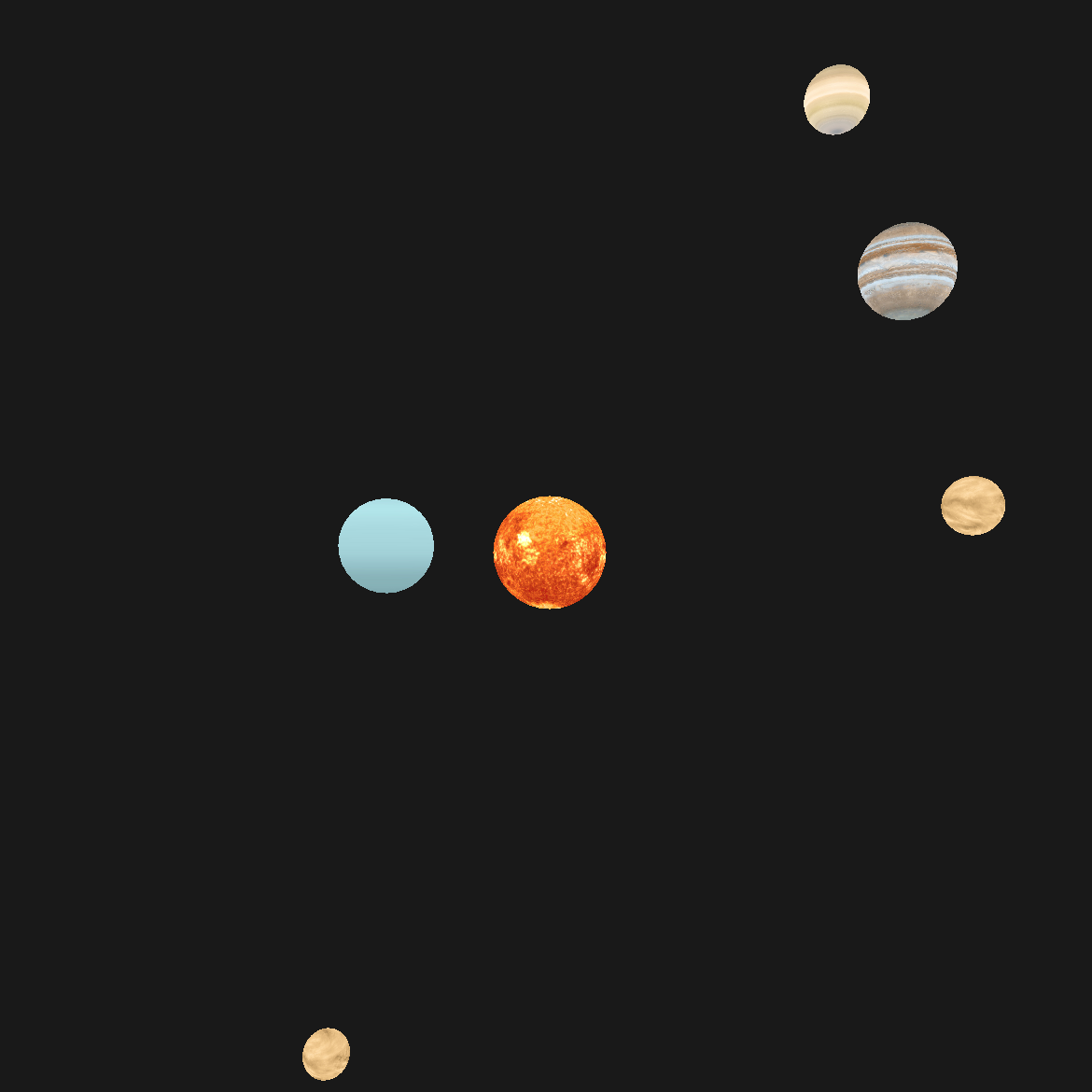
Coding Challenge #9 - Add textures to 3D Solar System
This is a p5.js sketch inspired by the Coding Train’s Coding Challenge #9 on applying textures to the 3D solar system.
Built off of the Solar System 3D sketch.
Key learnings:
- The
preload()p5.js function allows for easy preloading of assets (eg. image files) to make sure they are available by the timesetup()runs.- This is helpful, since the textures total 5.3 MB.
- The
texture()p5.js function allows for wrapping an image around the next 3D primitive drawn.
Sample Textures:
Textures were downloaded from solarsystemscope.com which provides the images free of charge for use in 3D models like this sketch.
Controls
(No interactivity implemented yet).
References:
- solarsystemscope.com (Planet Textures)
- p5.js /
preload() - p5.js /
texture()